javascript class inheritance constructor
A class created with a class inheritance inherits all the methods from another class. The line Applesprototype new Fruits means any future Apple created will start as a fruit.

Inheritance In Javascript Coldfusion Angularjs
Create a class named.

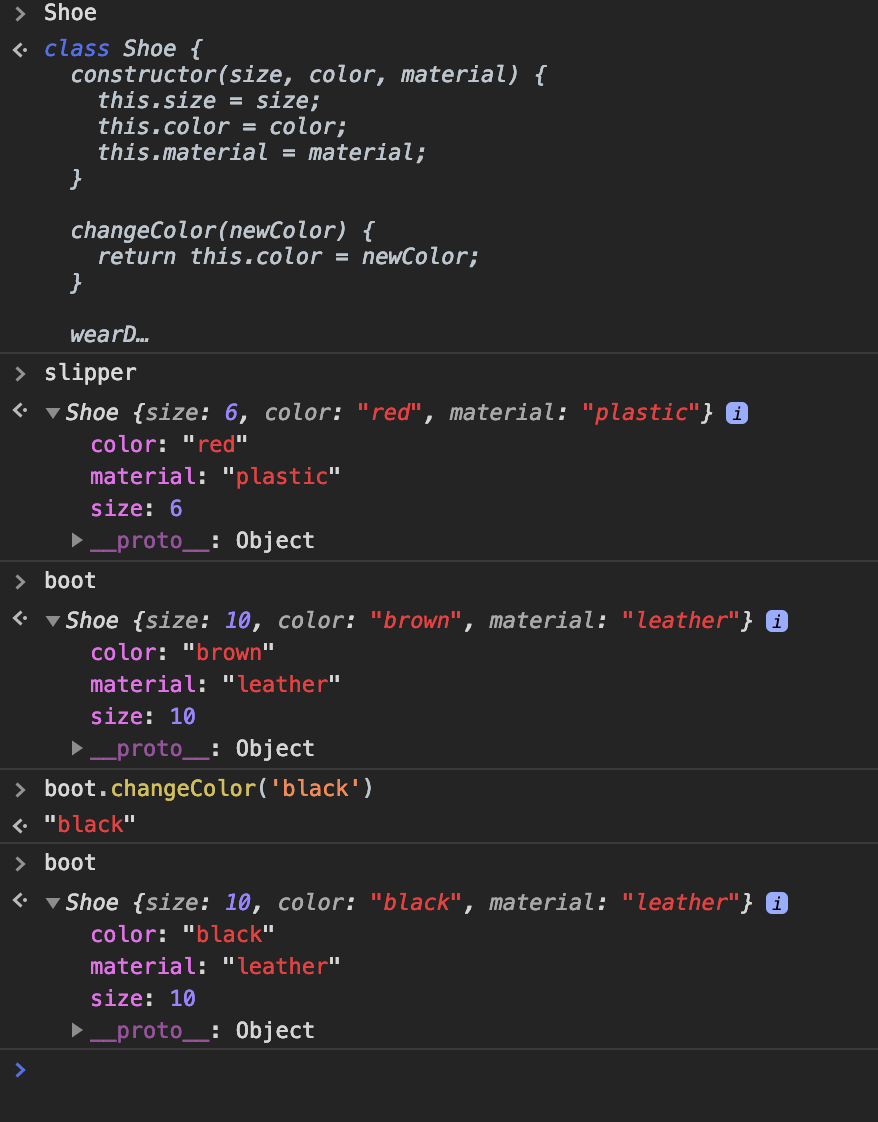
. JavaScript is more linear than. The constructor method is called automatically when a class is initiated and it has to have the exact name constructor in fact if you do not have a constructor method JavaScript will add. In JavaScript a constructor is just a function invoked by the new operator which builds a new object.
Greet consolelog Hello thisname. The values of parameters that will. In the next step we will create the child class named Employee which will have a constructor and a displayStatus method.
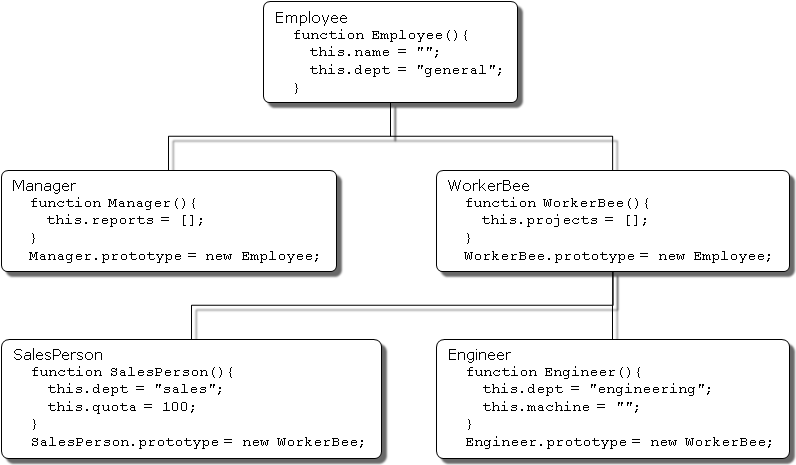
For example parent class class Person constructorname thisname name. In this example apple inherits fruits constructor. To create a class inheritance use the extends keyword.
A class created with a class inheritance inherits all the methods from another class. Precautions should be taken when creating hierarchies of classes. JavaScript isnt a standard object-oriented language.
Private constructors are not supported directly in JavaScript but there is a common pattern for how to simulate them. Heres a little refresher. To establish a class.
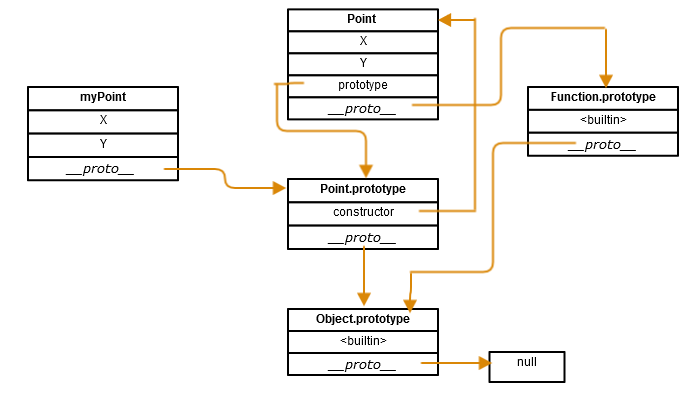
A derived constructor has a unique internal property. The language uses a prototype chain to filter down variables and their values. To create a class inheritance use the extends keyword.
Base class is parent class and derived class is child class. Its syntax looks like below. See also this SO-question on private constructors in.
This is a constructor function from which we want to inherit the parameters in a new constructor function. The constructor method is called automatically when a class is initiated and it has to have the exact name constructor in fact if you do not have a constructor method JavaScript will add. Function SuperHuman name superPower this.
LogMy name is this. What I want to do is being able to. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated.
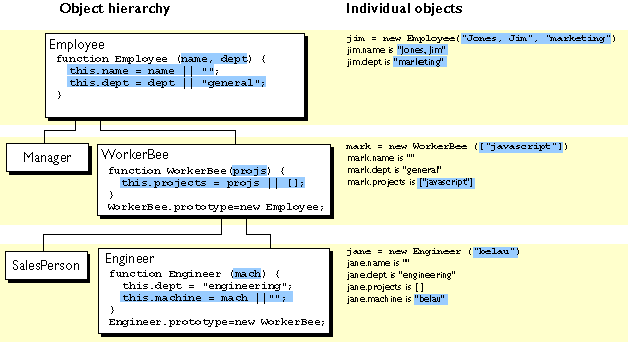
Create a class named. In JavaScript classes inheritance. JavaScript implements inheritance by associating a prototypical object with any constructor function.
The constructor property is a piece of the inheritance mechanism in JavaScript. By utilizing the class inheritance the child class will have all access to the properties and methods of the parent class in a JavaScript program. Classes in JavaScript are a type of function only but instead of using the keyword function the keyword class is used to declare a class.
However it offers nice. Let seen an simple example of inheritance. To use class inheritance you use the extends keyword.
Class Animal constructormammalcarnivorous. The next line sets the constructor of.

Class Inheritance In Javascript

Inheritance In Javascript Accelebrate

Understand Javascript Classes Understand Javascript Classes With By Mehdi Aoussiad Javascript In Plain English

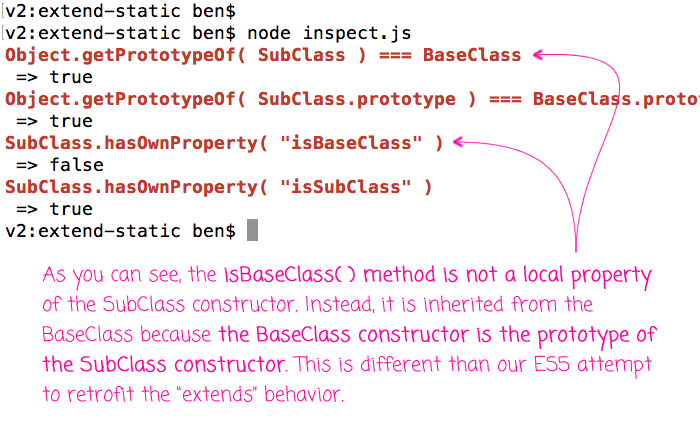
Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Classical Vs Prototypal Inheritance Dev Community

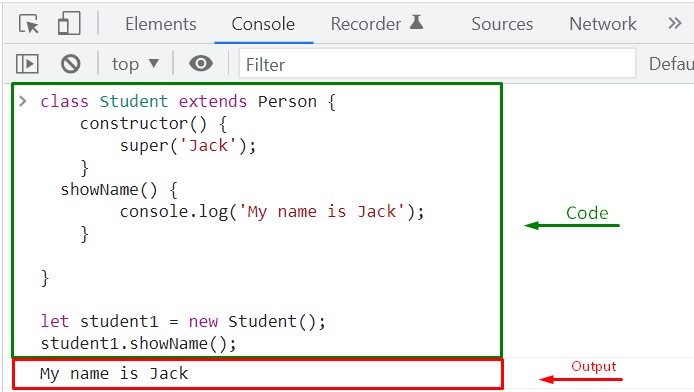
Object Oriented Javascript Tutorial 5 Class Constructors Youtube

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium
Constructor Functions For Js Web Developers By Jacob Penney Codeburst

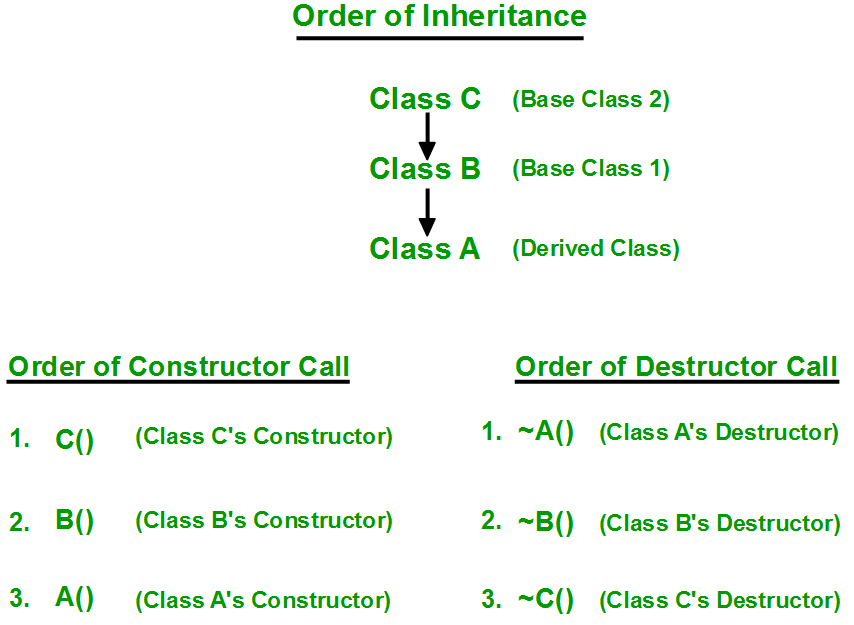
Order Of Constructor Destructor Call In C Geeksforgeeks

Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

Javascript How To Call Function From The Constructor Of A Js Class Stack Overflow

Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Understanding Prototypes And Inheritance In Javascript Digitalocean